Formularios en HTML
En un documento HTML el elemento "form" permite crear formularios. En ellos, los usuarios pueden introducir datos (información) para ser enviados y procesados en un servidor.
Formulario básico - Elementos "form" e "input"
EJEMPLO Para crear un formulario sencillo:

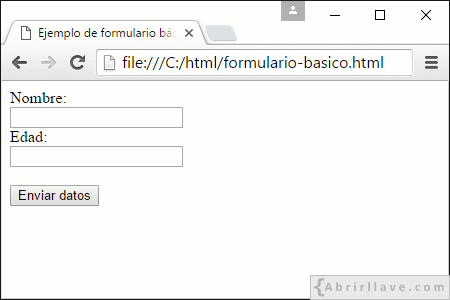
Se puede escribir ("formulario-basico.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de formulario básico</title>
</head>
<body>
<form>
Nombre:
<br>
<input type="text">
<br>
Edad:
<br>
<input type="number">
<br><br>
<input type="submit" value="Enviar datos">
</form>
</body>
</html>Como se puede observar, las etiquetas <form> y </form> delimitan el formulario, el cual contiene en este ejemplo tres elementos "input" para que el usuario pueda:
- Introducir su nombre (dato de tipo texto, type="text").
- Introducir su edad (dato de tipo número, type="number").
- Enviar dichos datos, type="submit".
Por otra parte, véase que al atributo value se le ha asignado el texto que se muestra en el botón de envío, "Enviar datos".
Atributo action
Cuando alguien hace clic en el botón de envío de datos de un formulario, habitualmente estos son enviados a otra página web para su procesamiento en un servidor. Para indicar la URL de dicha página, en el elemento "form" se utiliza el atributo action.
EJEMPLO Si el archivo "procesar-datos.php" fuese el encargado de procesar los datos de un formulario, se podría escribir:
<form action="procesar-datos.php">Nota: para procesar los datos en un servidor, se utilizan lenguajes que pueden ejecutarse en un servidor, tales como: ASP, PHP, etc.
Atributo method
El atributo method del elemento "form" permite especificar el método HTTP que se va a utilizar para enviar los datos de un formulario. Pudiendo ser el método GET o el método POST.
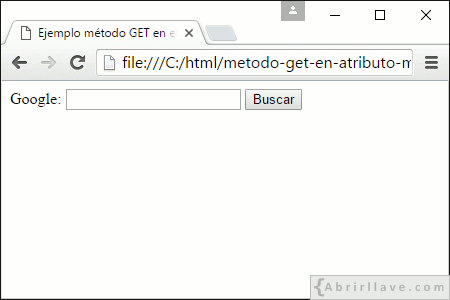
EJEMPLO El método GET se suele utilizar para enviar información (datos) que no sea sensible (contraseñas, teléfonos, direcciones de correo electrónico...). Por ejemplo, el formulario del siguiente documento ("metodo-get-en-atributo-method.html"), se puede utilizar para realizar una búsqueda en Google:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo método GET en el atributo method</title>
</head>
<body>
<form action="http://www.google.com/search" method="get">
Google:
<input type="search" name="q">
<input type="submit" value="Buscar">
</form>
</body>
</html>Fíjese que, con el atributo name del elemento "input" se ha indicado el nombre (identificador) del dato que se va a enviar. Esto es necesario hacerlo con todos los datos que se envíen –en este caso sólo q– para que la página de destino que reciba dichos datos pueda procesarlos. En pantalla se verá algo parecido a:

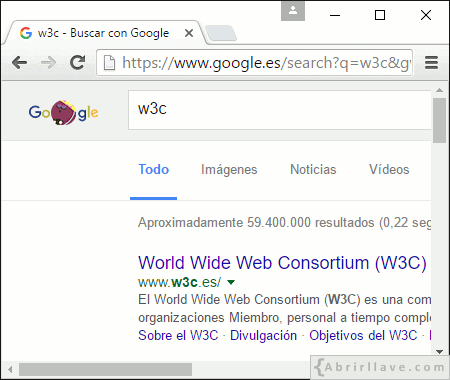
Al hacer clic en el botón de "Buscar" del formulario, en la URL de la página de destino se mostrará el dato que se hubiese introducido. Por ejemplo, si dicho dato fuese w3c, se visualizaría algo similar a:

Por defecto se aplica el método GET. Por tanto, el mismo resultado se habría obtenido escribiendo:
<form action="http://www.google.com/search">
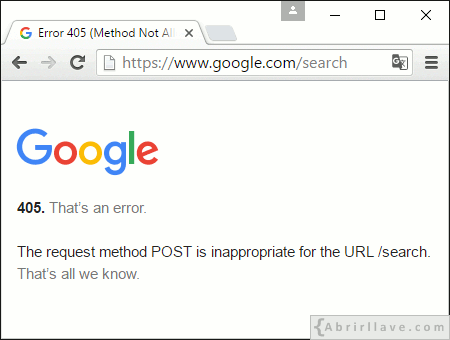
Ahora bien, si se hubiese indicado el método POST:
<form action="http://www.google.com/search" method="post">En pantalla se habría obtenido un mensaje de error:

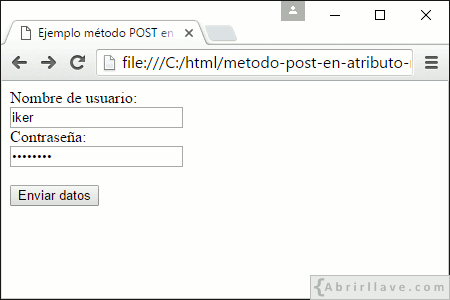
EJEMPLO En el formulario del siguiente documento HTML ("metodo-post-en-atributo-method.html") se ha indicado utilizar el método POST para enviar los datos (usuario y clave) a la página "procesar-datos.php":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo método POST en el atributo method</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
Nombre de usuario:
<br>
<input type="text" name="usuario">
<br>
Contraseña:
<br>
<input type="password" name="clave">
<br><br>
<input type="submit" value="Enviar datos">
</form>
</body>
</html>Si, por ejemplo, el usuario "iker" escribiese la contraseña "TdidA822":

Se puede comprobar que, al utilizar el método POST –a diferencia del método GET– en la URL de la página de destino no se mostrarán los datos enviados.
Controles de un formulario - Elementos "button", "input", "select" y "textarea"
En un formulario, a los elementos que permiten la interacción del usuario (botones, campos de texto, etc.) se les denomina controles.
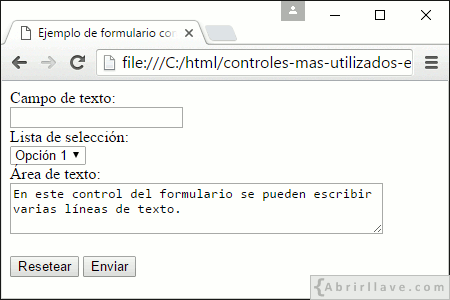
EJEMPLO El formulario del siguiente documento HTML contiene algunos de los controles más utilizados habitualmente ("controles-mas-utilizados-en-formularios.html"):
- "button": representa a un botón.
- "input": puede representar diferentes tipos de control (texto, contraseña, etc.) en función del valor que se asigne a su atributo type.
- "select": define una lista de opciones, donde cada una de las opciones se representa con un elemento "option".
- "textarea": permite introducir varias líneas de texto.
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de formulario con algunos de los controles más utilizados</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
Campo de texto:
<br>
<input type="text" name="campo_de_texto">
<br>
Lista de selección:
<br>
<select name="lista_de_seleccion">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
</select>
<br>
Área de texto:
<br>
<textarea name="area_de_texto" rows="3" cols="50">En este control del formulario se pueden escribir varias líneas de texto.</textarea>
<br><br>
<button type="reset">Resetear</button>
<button type="submit">Enviar</button>
</form>
</body>
</html>En un navegador web se mostrará:

En lugar de los elementos "button", se pueden utilizar elementos “input” escribiendo:
<input type="reset" value="Resetear">
<input type="submit" value="Enviar">Agrupaciones de elementos "fieldset" y "leyend"
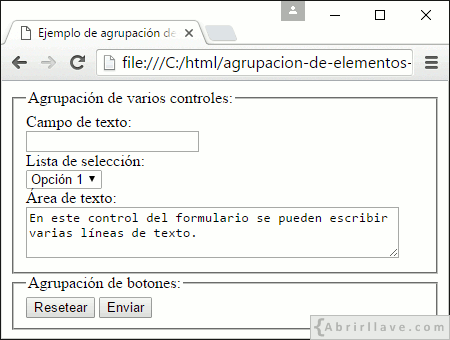
EJEMPLO El elemento "fieldset" permite agrupar varios elementos de un formulario. En el siguiente documento se han definido dos grupos ("agrupacion-de-elementos-en-un-formulario.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de agrupación de elementos en un formulario</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
<fieldset>
<legend>Agrupación de varios controles:</legend>
Campo de texto:
<br>
<input type="text" name="campo_de_texto">
<br>
Lista de selección:
<br>
<select name="lista_de_seleccion">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
</select>
<br>
Área de texto:
<br>
<textarea name="area_de_texto" rows="3" cols="50">En este control del formulario se pueden escribir varias líneas de texto.</textarea>
</fieldset>
<fieldset>
<legend>Agrupación de botones:</legend>
<button type="reset">Resetear</button>
<button type="submit">Enviar</button>
</fieldset>
</form>
</body>
</html>En pantalla se vería:

Obsérvese que, el elemento "legend" permite especificar una leyenda –o título– en cada una de las agrupaciones.
Elemento "label"
El elemento "label" permite definir etiquetas –o títulos– a los controles de un formulario, incrementando de esta forma su accesibilidad.
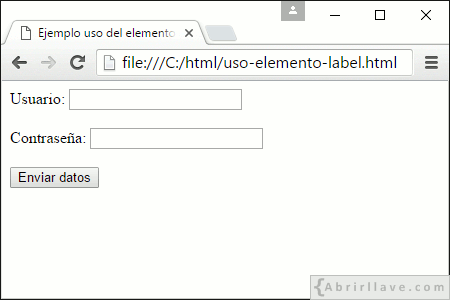
EJEMPLO En el siguiente documento HTML han sido etiquetados dos controles ("uso-elemento-label.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento label</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
<label>Usuario: <input type="text" name="usuario"></label>
<br><br>
<label>Contraseña: <input type="password" name="clave"></label>
<br><br>
<input type="submit" value="Enviar datos">
</form>
</body>
</html>En pantalla se mostraría:

Fíjese que, ambos controles etiquetados se han escrito dentro de sendos elementos "label". No obstante, también se pueden etiquetar controles utilizando atributos for en los elementos "label" y asociándolos con atributos id de los controles ("uso-elemento-label-y-atributo-for.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento label y del atributo for</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
<label for="nombre_usuario">Usuario: </label>
<input type="text" name="usuario" id="nombre_usuario">
<br><br>
<label for="clave_usuario">Contraseña: </label>
<input type="password" name="clave" id="clave_usuario">
<br><br>
<input type="submit" value="Enviar datos">
</form>
</body>
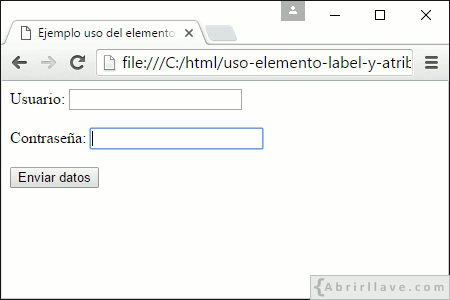
</html>En un navegador web, se puede comprobar que, al hacer clic en el título de un control, se activa dicho control. Por ejemplo, si en Google Chrome se visualiza el documento "uso-elemento-label-y-atributo-for.html", al hacer clic sobre el texto "Contraseña: " el cursor se posicionará en el control cuyo id es "clave_usuario":

Otros elementos: "datalist", "meter", "optgroup", "output", "progress"
Además de los elementos vistos en este apartado del tutorial, en un formulario también se puede hacer uso de otros elementos: "datalist", "meter", "optgroup", "output", "progress".
| Ejercicio resuelto |
|---|